通过添加Trust Badge,可以提高你网站的转化率。何为Trust Badge,类似下面这种图标。
比如支付相关的:


又或者其他一些店主自定义的图标:

这里整理了3种给网站添加信任图标的常用方法。
使用APP
下载 & 安装 Trust Badge
在Shopify App Store中搜索 Free Trust Badge,具体方法如下:

我使用的是这个App,选中后根据提示直接安装即可:

或者登录自己Shopify站后直接访问下面的链接:
https://apps.shopify.com/trust-badge
编辑 Trust Badge
下图左边是编辑区,右边是效果显示区。
对这款插件的编辑有三个步骤:
Badge Selection
选择需要的图标,可以对现有图标通过上下箭头调整位置,编辑和删除;
点击Add badge按钮可以添加新的图标,这里需要注意的是打开vvv,否则按钮失效;
Design Settings
可以调整图标以及上面的文字的大小、颜色、位置等;
Activate badge
激活图标;

编辑完毕点击右上角的保存按钮,刷新页面查看显示效果。

在网站底部打开支付图标


网站底部显示支付方法图标

编辑底部的支付方法图标
这里需要设计网站代码的修改,所以一定一定在任何代码修改之前备份当前主题。
备份方法:
Online Store -> Themes ->Actions -> Duplicate

在Theme library中出显示刚才的备份,建议Actions中修改备份名字;
OK,下面开始具体的变更方法。
找到代码编辑位置
Online Store -> Themes -> Actions -> Edit code
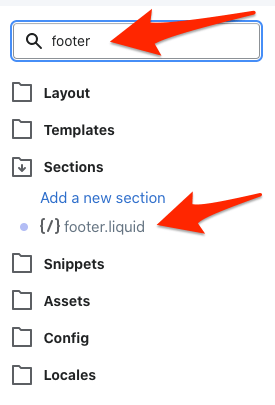
搜索footer,找到Sections中的footer.liquid。

编辑代码
在footer.liquid文件中做代码替换,CTRL+F (Windows) 或者 command+F (Mac),找到
for type in shop.enabled_payment_types
然后替换成下面的语句:
{% assign enabled_payment_types = ‘paypal,visa,master,american_express,apple_pay’ | remove: ‘ ‘ | split: ‘,’ %}
{% for type in enabled_payment_types %}
点击左上角保存按钮,刷新界面,网站首页底部看到如下效果:

其中具体支付安全图标的选择和顺序,有替换代码‘paypal,visa,master,american_express,apple_pay’中内容和顺序决定。
其他安全图标,也是变更方法的官方说明文档:
https://shopify.dev/tutorials/customize-theme-add-credit-card-icons
通过代码自定义安全图标
查询需要的自定义图标
安装插件Ultimate Product Icons,可以选择自定义的安全图标,或者Google搜索需要的安全图标。
需要注意的一点是选择的安全图标背景是透明的。
上传找到的自定义安全图标
Online Store -> Themes -> Actions -> Edit code
在Assets中点击 Add a new asset,上传安全图标。

拷贝图标地址
选中已上传的图标,右击鼠标,拷贝图标地址

修改代码
参考前面的方法找到对应的文件:
Sections -> product-template.liquid
找到这段代码:
<div class=”product-single__description rte” itemprop=”description”>
{{ product.description }}
</div>
在其下面增加如下代码:
<div> <img src=“前面拷贝的图标地址替换”></div>
<br>
点击左上角保存按钮,刷新界面,如下效果:
